Nextend Smart Slider — это мощный плагин. Он предлагает действительно впечатляющее количество функций, с помощью которых вы сможете создать практически любой тип анимированных слайдеров.
Особенности плагина
Создавайте что угодно — от простого изображения до сложных полностраничных слайд-шоу, видео и даже анимированных слайдеров слоев. Создавайте ползунки, которые загружаются быстрее и занимают более высокое место в результатах поиска. Расширенная оптимизация изображений, скриптов и SEO.
Nextend Smart Slider 3 Pro — самый мощный и интуитивно понятный плагин WordPress для создания слайдеров, который никогда не был возможен раньше. Полностью адаптивный под любой экран, оптимизированный SEO и работает с любой темой WordPress. Создавайте красивые слайдеры и рассказывайте истории без какого-либо кода.
- Дополнительные слои
- Анимации
- Библиотека шаблонов и слайдов
- Генератор динамического контента
- Оптимизация изображения
- Дружественное SEO
- Новые элементы управления
- Варианты лайтбокса
- Текстовая анимация
- Динамическая высота
- Действия и события
- Параметры для конкретных устройств
- Экспертные настройки
- Редактор слайдов в реальном времени
- Уникальные макеты со слоями
- Адаптивные слайдеры для мобильных устройств
- Высокая производительность
- Ползунок полной ширины
- Умная обрезка изображения
- Разнообразные элементы управления
- YouTube и Vimeo Slides
- Динамические слайды
nextend-smart-slider3-pro_v3.5.1.21.zip
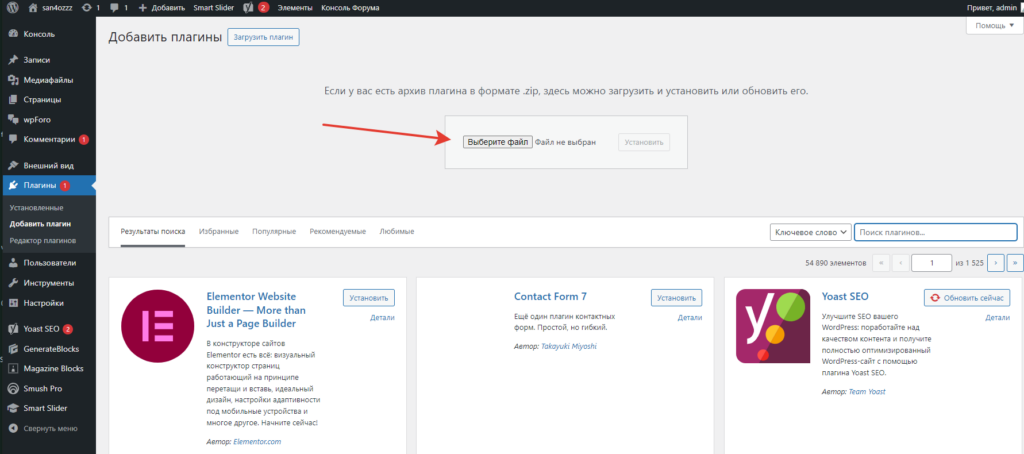
Для установки скаченного плагина переходим в плагины, добавить плагин, Выбрать файл

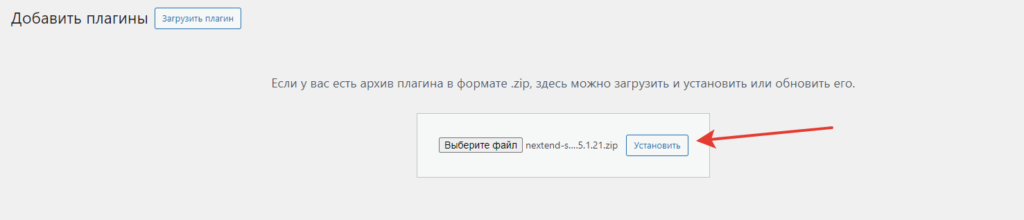
После чего жмём установить, и после Активируем

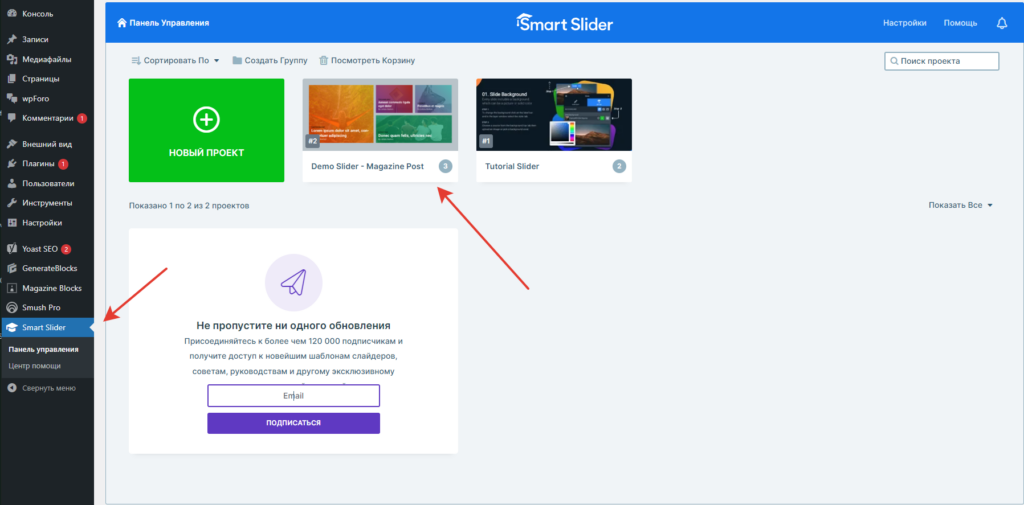
Активировав плагин, переходим в его настройки и в зависимости от того что мы хотим сделать продолжаем настройку нашего плагина. На примере Demo Slider — Magazine Post выбрав который, попробуем установить на главной страницу на примере темы WordPress GeneratePres

Нажав на готовый слайд, копируем PHP код, который требуется вставить в файл нашей темы :
<?php echo do_shortcode('[smartslider3 slider="2"]'); ?>Переходим в админ панели нашего сайта WordPress: Внешний вид, Редактор тем, Theme Header, находим подходящее место отображения слайдера на главной странице и вставляем код.

Обновляем изменённый файл.
Проверяем, всё работает!

На данный момент написания этой статьи главная страница выглядит таким образом, и слайдер меня полностью устраивает, остаётся только настроить отображение записей, так как на данный момент это просто картинки и не кликабельный текст.
